Releases

Since the last release, we have started working on the first component pack for Reshaped Plus. With Reshaped Plus, we aim to provide more complex component compositions based on the components from the core library. Our first component pack is focused on form fields and typical form templates that you could see around the web.
All together, it will include around 70-80 components and 10 templates that you could import directly or copy-paste into your project and customize them later. If you want to be the first to learn when Reshaped Plus is live, make sure to add your email to the waitlist here:
| Mo | Tu | We | Th | Fr | Sa | Su |
|---|---|---|---|---|---|---|
| Mo | Tu | We | Th | Fr | Sa | Su |
|---|---|---|---|---|---|---|
Calendar component received a few noticeable improvements to make it more versatile and easier to use:
- monthsToRender property lets you render multiple months at once which is useful for date range pickers.
- renderDateSlot is a function to render additional content inside each date cell, providing access to the date value and its state.
- Same as selectedDates property, you can now pass an array of disabled dates to the disabledDates property.
- In addition to the uncontrolled defaultMonth, there is now a controlled month property. With it you can control the displayed month and listen to the internal rendering updates with the onMonthChange handler.
- We fixed date selection edge cases related to timezone differences.
After the custom select support in 3.8, we've added a few additional improvements to it based on everything we've learned from building Reshaped Plus:
- Select.Custom supports rendering custom children inside its content to let you wrap options with custom wrappers. With this change, Select.OptionGroup was renamed to Select.Group, old naming is still available for backwards compatibility until the next major release.
- Select.Group can be used without the label property.
- Select.Custom better handles rendering selected options with other React components inside.
- New renderValue property lets you customize the the rendering of the selected option in case you want to display it differently.
- You can now pass null to startSlot to hide the default checkmark icon of the option.
HiddenInput is utility we used internally in Reshaped components to implement custom radio and checkbox selection. Starting with this release, it's available for you as well to use in your own components.
It's automatically integrated with FormControl, CheckboxGroup and RadioGroup components to handle the selection state and provide the correct accessibility attributes. All you have to do is to wrap it with a component like Card and make it a label.
const RadioCard = () => { return ( <Card as="label" selected={value === option.value}> <HiddenInput type="radio" value={option.value} /> {content} </Card> ); }
- CSS: Better viewport height handling for mobile browsers using dvh units
- Types: Updated generic types for components supporting a combination of as and attributes, helps with easier implementation of wrapper components inheriting the types
- Actionable: Focus rings now appear automatically for labels with hidden inputs
- Autocomplete, ContextMenu, DropdownMenu, Flyout, Popover: Added contentMaxHeight property to limit the maximum height of dropdown content
- Avatar: Added semi-transparent outline for better visual separation from page backgrounds
- Badge: Added as prop support for rendering badges as different HTML elements
- Badge: Added smooth transitions when switching between colors and variants
- Button: Fixed padding alignment for icon-only buttons
- ButtonGroup: Added fullWidth property support for buttons in groups
- Divider: Added color and offset properties for customization
- DropdownMenu: Keyboard navigation now wraps around at the ends
- DropdownMenu: Fixed hide animations with triggerType hover
- FileUpload: Added disabled property support
- FileUpload: Added support for buttons and links inside the dropzone that don't trigger file selection
- FileUpload: Added smooth transitions for the inline variant with outline
- FileUpload: Fixed focus ring border radius to match component styling
- Flyout: Added delay before closing submenus on hover
- Flyout: Content position now updates automatically when resized
- Flyout: Improved positioning behavior on small screens
- Flyout: Fixed sizing calculations when rendered in document.body
- Flyout: Fixed closing behavior for nested dropdown menus
- Flyout: Fixed content resizing with fallbackAdjustLayout
- Flyout: Fixed hover interactions for submenus
- Flyout: Fixed width calculations for flyout content
- Flyout: Improved tooltip switching speed when moving between triggers in a group
- Flyout: Fixed transition edge cases
- Flyout: Removed unwanted horizontal scrolling from fallbackAdjustLayout
- Icon: Added smooth color transitions that align with Text component behavior
- Image: Added outline property support
- Modal: Fixed scrolling issues for large modals on responsive layouts
- Popover: Aligned border styling with Card component
- ScrollArea: Fixed scroll thumb dragging ratio for horizontal scrolling
- Scrim: Added padding, paddingInline, paddingBlock, and borderRadius properties
- Select, DropdownMenu, Popover, Tooltip, Flyout: Added positionRef prop to position content relative to a different element
- Slider: Prevents page scrolling when dragging the thumb on touch devices
- Tabs: Added disableSelectionAnimation property
- Tabs: Fixed scrolling detection inside small-sized View children
- Tabs: Fixed shadow clipping in equal width tabs with pills-elevated variant
- Text: Added numeric flag for better number formatting
- Text: Fixed text alignment reset issues
- Theme: Global CSS variables are now scoped to data-rs-theme elements
- Theming: Fixed color compilation issues in custom themes
- Tooltip: Added instanceRef for programmatic control
- Tooltip: Group timeouts can be disabled for controlled tooltips
- Tooltip, Flyout: Added contentMaxWidth property to limit the maximum width of content
Select component now supports Select.Custom root component for rendering completely custom select dropdowns. It still matches the regular accessibility requirements and follows the same API as the regular Select component. However, it also provides a few additional features:
- With a mutliple flag, you can allow the user to select multiple values
- It uses the new fallbackAdjustLayout, fallbackMinWidth and fallbackMinHeight properties in Flyout to resize its content area and fite into the viewport instead of immediately changing its position. This lets you render long lists of options and make the content area scrollable automatically based on the available space. This property is used by default for Select and is also available for Flyout, Popover, DropdownMenu, Autocomplete and ContextMenu.
- It supports Select.OptionGroup for rendering grouped options
ProgressIndicator design has been updated to better highlight the active step and received multiple performance and animation improvements.

While Reshaped works with any icon library, we've switched to use Lucide icons as our default icon set. With this change, we've expanded the amount of icons available in Figma by default by 5x. Since we're using individual icon components, you can extend the default icon set with additional assets or completely replace it.
- Repository: Migrated the repository setup to pnpm
- Theming: Added the transform helper to the exports for implementing custom CLI scripts
- CSS: Updated selectors for variable based CSS utilities
- Actionable, Button, Link, MenuItem: Added render prop as an additional option for integrating with routing libraries
- Badge: Added highlighted property
- DropdownMenu: Passed more DropdownMenu properties to DropdownMenu.SubMenu
- Flyout: Exposed TriggerAttributes types
- Flyout: Added fallbackAdjustLayout, fallbackMinWidth and fallbackMinHeight properties to try adjusting the content heigh and shift it into the viewport before changing the position.
- Grid: Added columnGap and rowGap properties
- Icon: Added null icon svg support for rendering blank icons with reserved space
- Modal: Fixed nested modals not closing one by one
- Modal: Fixed mobile scrolling edge cases for modals closed with swipe gestures
- PinField: Fixed incorrect character overwrite behavior when default value is provided
- Stepper: Added gap property
- Select, TextField, TextArea: Updated borders to not impact the component dimensions
- Tabs: Removed hover effect from the active tab trigger
- Tabs: Fixed text truncation when using equal itemWidth
- Text: Added low priority CSS reset for global styles
- TextField: Added startSlotPadding and endSlotPadding properties for more granular field layout control
- Theme: Added an additional check when used without name and there is no parent theme in scope
- ToggleButton: Relaxed variant property types
- ToggleButton, ToggleButtonGroup: Added selectedColor property
- ToggleButtonGroup: Added color property
- useScrollLock: Fixed css reset conflict when using container option on iOS
- useOnClickOutside: Removed pointerType check blocking iOS 17 execution
- useKeyboardArrowNavigation: Added new hook for handling keyboard arrow navigation within a selected container
Make sure to regenerate your custom themes to get the latest theming changes applied. Read more about these changes below.
Accessibility has been one of our core values since day one, and it’s always the right choice for a better product UX. With the European Accessibility Act taking effect at the end of June, we ran a fresh accessibility audit across all components to find new ways to improve. As a result, we’re shipping a dozen updates, expanding accessibility test coverage, and improving Storybook examples to make automated testing more reliable:

- Theming: Increased primary border color contrast in dark mode.
- Actionable: Added a touchHitbox prop to make small actions easier to use on touch devices.
- Autocomplete: Improved screen reader navigation.
- Badge: Increased touch hitbox for actionable badges and the dismiss button.
- Calendar: Improved tabIndex handling when navigating dates with a keyboard.
- Carousel: Now moves focus to the opposite navigation control when one disappears.
- Switch: Increased touch hitbox.
- Tabs: Increased touch hitbox for navigation arrows.
- Tabs: Fixed edge cases where Tabs.Item was missing an id.
- Tooltip: Applied aria-describedby only when the tooltip is active.
- TrapFocus: When focus is managed manually on the product side, it now preserves position instead of resetting.
- TextArea, TextField, Select: Updated placeholder color to use theme color tokens.
We’ve expanded ActionBar to use it for embedded action display.
Originally designed as a simple static top or bottom bar, it now works better in complex interfaces where positioning and presentation matter.
The new active prop lets you easily show or hide the action .
We’ve also added more position values, giving you greater flexibility in where the ActionBar can appear on screen, and introduced positionType so you can choose between absolute or fixed positioning depending on your layout needs.
When using the new positions, ActionBar automatically becomes detached and you can control its offset from the sides of the parent container.
We've added the new headless variant and an inline flag to the FileUpload component which let's you turn any component into the file upload trigger. This unlocks use cases when you want to have TextField or Button the upload functionality or just render a smaller outline area for the drop zone.
- TypeScript: Added Attributes type to the package exports
- Theming: Added mono font family support in the themes definition
- Theming: Added zIndex tokens support in the themes definitions and updated components to use new zIndex tokens
- Theming: Added new circular radius token
- Theming: Added support for passing an array of theme fragments to the same Theme provider
- Styles: Added isolation: isolate to the components relying on internal zIndex values
- Autocomplete: Added onEnter handler support
- Badge: Added support for icon badges without any text label. In Figma, they're introduced as a new component, same way as it works in Button.
- Badge: Added support for the neutral color empty badges
- Badge: Aligned the small badge size with the overall unit scaling
- Button: Fixed Button in Button.Group wrapped with Popover from losing border radius
- Button: Updated :active styles to avoid buttons creating unexpected gaps when scaling down
- Carousel: Updated outline styles for the cases when there are no focusable elements inside the carousel
- Carousel: Updated navigation control buttons to use the small size
- Carousel, Figma: Fixed shadow conflicting with clip content on the navigation control buttons
- DropdownMenu: Added support for correct router <Link /> components handling when used together with DropdownMenu.Item
- Flyout: Updated nested flyouts to be blocking and make sure they are closed one by one
- Flyout, Popover: Added autoFocus={false} support for cases when you want to avoid focusing on the first content element automatically
- FormControl: Removed bottom label margin when it's used separately to support inline composition
- Grid: Added height and width properties
- Image: Added maxWidth property
- Image: Added aspectRatio property
- MenuItem: Added highlighted property
- Tabs: Added disabled property for Tabs.Item
- Tabs: Fixed an edge case where negative margins would cause page horizontal scrolling
- Text: Added monospace property integrating with the new monospace family in the themes
- TextArea: Reworked the auto grow implementation to remove the custom word-break styles
- Tooltip: Added color property for implementing always-dark tooltips
- View: Added shrink property for View and View.Item
- View: Removed index based key inference when mapping the children
- View: Added border* properties to control individual borders rendering
- TextField: Fixed icon wrapping for icons with custom aspect ratio
- useToggle: Added runtime type checking for the cases when toggle used in event handlers
- Grid: Added maxWidth support
- Tooltip: Added contentClassName and contentAttributes support
Make sure you're using a compatible Node.js version (22+) since the version is now explicitly specified. Regenerate your custom themes to get the latest theming changes applied. Read more about these changes below.
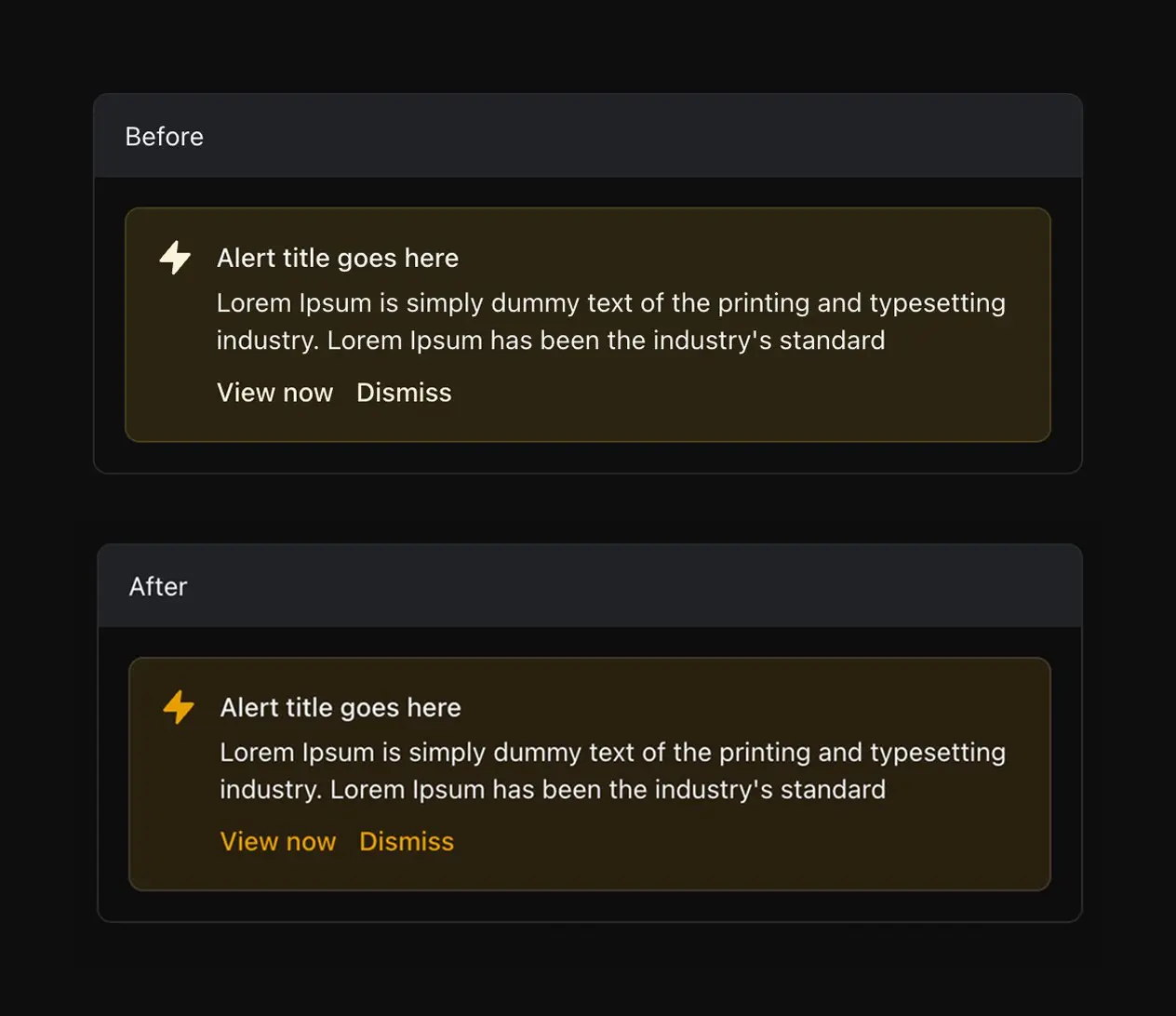
Starting with this release, we've switched to OKLCH as the default color space for color generation and CSS output. OKLCH provides better visual consistency across hues and unlocks a wider, more usable range of color values for your product.
For example, you'll notice a significant improvement in how warning color tokens are generated. Here's a comparison of the Alert component before and after the update:

We've updated our default themes to use oklch() in CSS. If you're generating colors automatically, re-generating your custom themes will now produce the same improved results.
oklch() is already supported by all modern browsers and is considered a baseline feature.
However, if your browser support strategy includes older versions like Chrome 109, you have two options:
- Define your theme colors using hex values, just like before
- Use the new colorOutputFormat option in your reshaped.config.js file
We've updated the documentation to show which browser versions are supported for each format.
We've added new ToggleButton and ToggleButtonGroup components for handling single or grouped toggle actions. They're built on top of Button and ButtonGroup, inheriting most of their props and styles. On top of that, they support keyboard arrow navigation and both controlled and uncontrolled state management.
Flyout is a headless utility we've been using internally in components like Tooltip, Popover, and DropdownMenu. Starting with this release, it's available through the public API, so you can use it to build custom components with foating panels. It offers fine-grained control over behavior, positioning, and accessibility — including focus trap configuration and dynamic positioning logic.
Alongside making it public, we've made many improvements to how Flyout behaves. For example:
- Content positioning is now directional, allowing size transitions to work natively without repositioning.
- The fallback positioning engine now keeps the flyout within scrollable containers after the initial match.
- Improved positioning logic inside both absolute and fixed modals, including scrollable ones.
- Resolved edge cases where trigger boundaries weren't detected properly in scrollable areas.
- You can now disable focus trapping with trapFocusMode={false} — useful when another component manages focus.
We've exported two more of our other internal utilities for building custom components:
-
All Reshaped components come with a className property that doesn't just allow you to pass a single className value but an array of them, including conditionally passed elements. classNames utility is used to achieve that and it's now available for building custom components.
import styles from "./Component.module.css"; const Component = (props) => { const rootClassNamaes = classNames( styles.root, variant && styles[`--variant-${variant}`], ); return <div className={rootClassNamaes} />; } -
responsivePropDependency helps you build custom components that render other responsive components based on one of their responsive properties. We're extensively using it internally as well. For example, we're dynamically changing the Icon size based on the Button size, even for responsive buttons.
<Button size={{ s: 'large', l: 'medium' }} /> ... const iconSize = responsivePropDependency(size, (size) => { return size === "large" ? 5 : 4; })

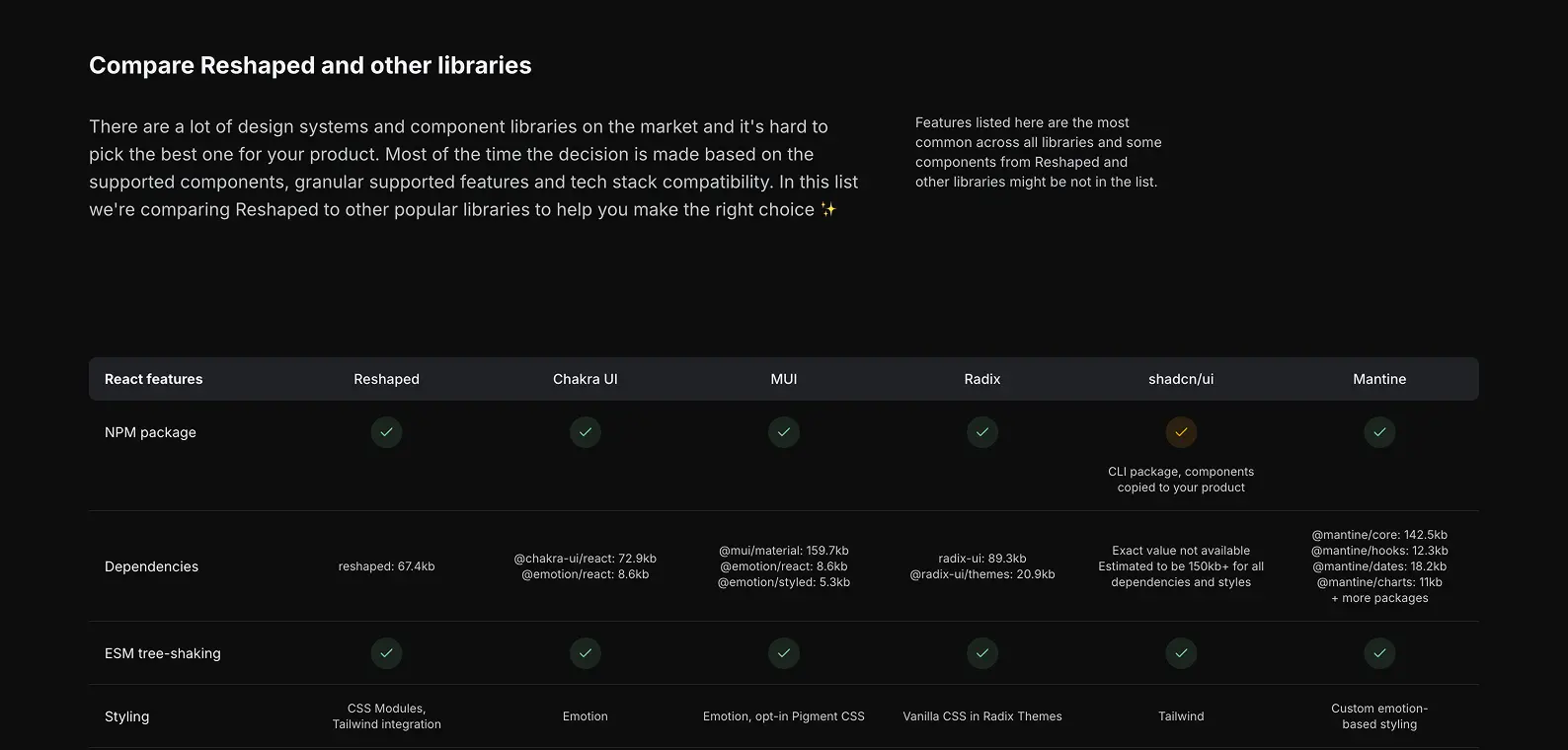
One of the most common questions we get from teams considering Reshaped is how it compares to other design systems and component libraries. To help with that, we're adding a new page to the website that compares the features and components available in Reshaped with five other popular libraries. We've never aimed to gatekeep teams making long-term UI engineering decisions, so we've made the comparison as accurate and transparent as possible. If you have suggestions for how we can improve it, we'd love to hear from you.
- Added the expect node engine to package.json. We're using v22 as a required dependency for the bundling tools and we were not previously specifying it explicitly. Make sure that your node version is aligned or use --ignore-engines flag in your package manager instead.
- Tailwind: Added scoped theming / color mode support for Tailwind v4
- Removed irrelevant hover effects for touch events not using a pointer device across all components
- Exported ColorMode type from the library for creating custom types for theming
- Accordion: Fixed iconPosition property memoization
- Accordion: Added gap property support
- Avatar: Updated the text label to use --rs-font-weight-bold instead of the hardcoded weight
- Button: Updated the highlighed state opacity to differ from the hover state
- Card: Fixed the bleed styles specificity
- DropdownMenu: Updated submenu triggers to close the menu on click
- NumberField: Fixed rounding in the onChange when working with float numbers
- Overlay: Added an overflow property
- Popover: Added an elevation property to align popover elevation with other components like Card or ActionBar
- Reshaped provider: Added colorMode property to support controlled state behavior
- Resizable: Added support for extracting Resizable.Handle into standalong components
- Resizable: Added direction and status properties to the Resizable.Handle render props
- Resizable: Improved the interaction area for the handles
- ScrollArea: Fixed the resize observer event handling edge cases
- ScrollArea: Added css reset for the native outline
- ScrollArea: Removed custom tabIndex since it's handled natively for scrollable elements
- Select: Added label text truncation when it doesn't fit into the content area
- Slider: Improved the value tooltip position adjustment when crossing the start boundary of the component
- Slider: Added separate minName and maxName support for the range sliders
- Slider: Added support for the native form onChange trigger when dragging the slider thumb to make it easier integrating with the FormData API
- Tabs: Removed tabIndex from panels containing focusable elements according to WAI ARIA
- Table: Fixed scrolling issues when used inside ScrollArea
- TextField: Fixed the gap and min-height layout styles used for the attachments, improving the display for multiline fields and their alignment
- TextField: Improved multiline wrapping for the end attachments
- useToggle: Added a target value argument support for the .toggle() method
- Updated package sideEffects to *.css to fix the webpack tree-shaking integration #411
- Checkbox, Radio: Reverted the usage of css @layer to keep compatibility with the Tailwind v3 preflight styles #404
- ScrollArea: fixed content size when applying maxHeight
- SourceStorybook: Added support for preserving theme and mode values while navigating stories
- SourceStorybook: Switched to JSX to avoid TS resolving issues
- NumberField: 22added text selection prevention while holding value controls on touch devices
- Tabs: Fixed arrow navigation when focusing a tab item
- Slider: Added drag event stopPropagation to prevent interaction in swipeable parents like Modal while changing the value
- Card: Removed internal content wrapper to fix absolute positioning inside the card
We've added a new NumberField component for working with numerical values. It's built on top of TextField, inheriting most of its props. In addition, it includes controls for adjusting the value and props for setting boundaries and step size.
Starting with this release, we're exposing more internal headless utilities to help you build fully custom components. The main highlight is the TrapFocus utility class, which lets you easily trap focus within a specific content area.
In addition to existing trap focus modes like dialog and action-menu, we've added a new action-bar mode. It supports keyboard navigation using the ArrowLeft and ArrowRight keys.
We're also exposing two more internal hooks. useOnClickOutside lets you handle clicks outside the given refs. useHandlerRef helps with memoizing event handlers passed to your custom components as props.
We're adding more supported sizes across all input components, aligning them better between each other and providing better support for dense user interfaces, like data-rich admin interfaces. All sizes support responsive property syntax, allowing you to easily change it based on the application viewport.
- Checkbox: Added small and large sizes
- Radio: Added small and large sizes
- Switch: Aligned the size styles and added responsive syntax support
- Select: Added small size
- TextField: Added small size
- PinField: Added small size
| Mo | Tu | We | Th | Fr | Sa | Su |
|---|---|---|---|---|---|---|
Calendar now supports selecting individual dates. You can pick multiple standalone dates instead of being limited to a single date or a date range.
- React: Added displayName to all components to show their name in React developer tools accurately for production builds
- Autocomplete: Improved focus handling when clicking on disabled autocomplete items #402
- Avatar: Added an imageAttributes property support #399
- Avatar: Relaxed typings related to the avatar content type
- Avatar: Added a renderImage property for integrating with framework image components, like next/image #399
- DropdownMenu: Added className support for DropdownMenu.Item
- FormControl: Made label element inline to avoid label events when clicking on the empty space
- Icon: Added svg vertical alignment in case svg content is smaller that the icon size #397
- Image: Added a renderImage property for integrating with framework image components, like next/image #399
- Popover: Fixed outside click detection to correctly track clicked components that get unmounted #394
- TextField: Added inputAttributes.className support
- useScrollLock: Fixed a race condition for nested locks when using it with a container option
We've introduced automatic integration with the new CSS-based configuration in Tailwind v4.
Now, every time you generate a theme, an additional tailwind.css file is created containing the design token definitions.
This file can be imported directly into your Tailwind setup for seamless theming.
@import "tailwindcss"; @import "reshaped/themes/reshaped/tailwind.css"

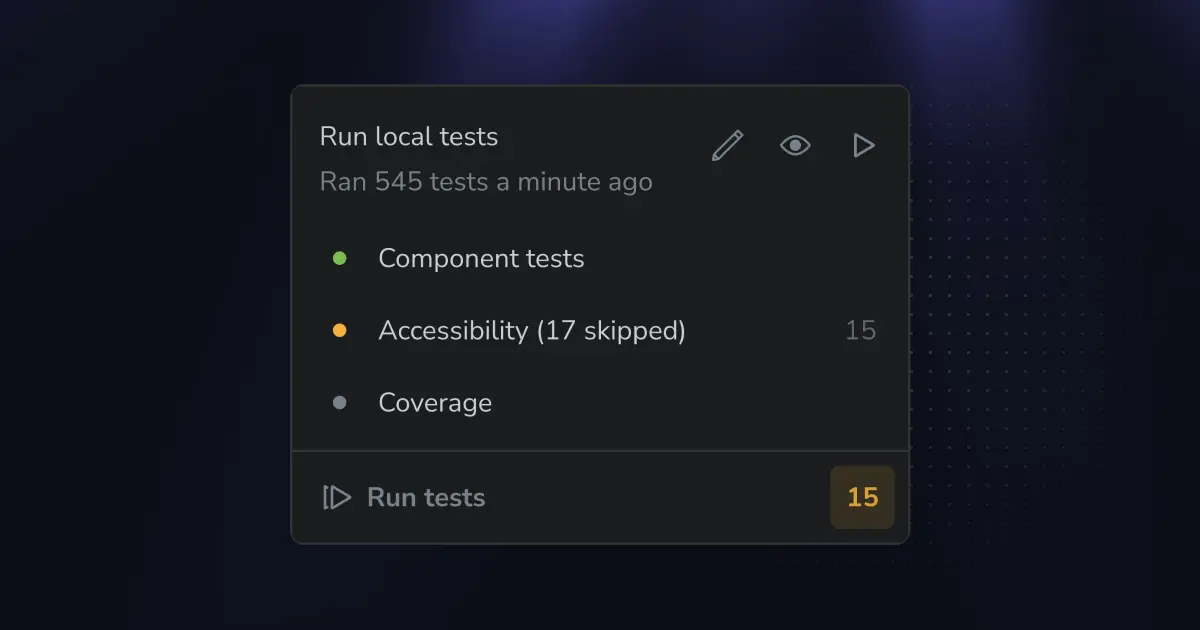
In this release, we're transitioning to the newly introduced @storybook/experimental-addon-test and removing jest and react-testing-library dependencies.
With this new setup, all component tests are now available in the Storybook UI and run directly in the browser while you work on components.
Additionally, these stories are used in CI, eliminating the need to maintain duplicate tests and environments.
For GitHub users, we've optimized our GitHub Actions setup by parallelizing unit test runs.
This significantly reduces the time required to complete the entire test suite.
Check our blog post to learn more about the new testing setup

We've introduced a new ProgressIndicator component for tracking and displaying progress in a multi-step process. It's especially useful for Carousels, onboarding flows, or any sliding content that requires a visual progress indicator.
- Figma, Button: Removed an internal .button-content component to resolve issues with the Figma style overrides. We had to implement this to avoid the edge cases we've seen reported and you might need to swap the previously provided button component to the updated one after an update.
- Theming: Fixed generateThemeColors error when called with manually passed hexDark color values
- Theming: Updated documentation to mention baseThemeDefinition imports
- Accordion: Fixed expand and collapse animation issues in Preact
- Autocomplete: Updated to highlight the currently used value when focusing the text field
- Autocomplete: Added onOpen, onClose and active properties support
- Breadcrumbs: Added expandAriaLabel support
- Button: Addd loadingAriaLabel support
- Carousel: Added support for passing attributes.style
- Carousel: Applied 100^ width for the case when its items don't fit into the parent content and stretch the carousel wider than it should be
- Carousel: Added onChange and onScroll handlers support
- Carousel: Added an instanceRef.navigateTo ref method
- ContextMenu: Added onOpen and onClose handlers support
- ContextMenu: Fixed automatic parent detection for locking the scroll
- DropdownMenu: Fixed onClick issues in submenus with the reduced motion setting turned on
- DropdownMenu: Fixed an outside click race condition when working with multiple menus simultaneously
- Loader: Added ariaLabel support
- Overlay: Updated the lockScroll implementation to respect containerRef instead of locking the page scroll
- Progress: Added ariaLabel support
- ScrollArea: Fixed hover effect for the nested scroll areas
- Table: Added compound component types to the package exports
- Popover, Tooltip, DropdownMenu, ContextMenu: Improved rendering inside the scrollable areas with a new rendering approach and avoiding the content clipping
- Popover, Tooltip, DropdownMenu, ContextMenu: Updated position fallbacks to respect the passed containerRef boundaries
- Popover, Tooltip, DropdownMenu, ContextMenu: Updated onClose to pass a reason that caused the content to close
- useKeyboardMode: Added new hook for the granular focus ring display management
Don't forget to regenerate your custom themes to receive all theming-related updates. We've added a new transition duration token which is used in DropdownMenu for the close animation.
We're introducing a new ContextMenu component for handling custom right-click menus in your applications. It's built on top of DropdownMenu and inherits all of its functionality, while it automatically handles event handling and position calculations.
We have added new functionality to existing components. Here are a few highlights, with more improvements listed in the next section.
TextField now supports a rounded flag to align it visually with the rounded buttons used next to it or as its slot.
Resizable received a new variant property which lets you render its panels with dividers.
We have migrated our documentation to Next.js v15 and to the native React Server Components and @next/mdx combination for handling our content examples rendering. Thanks to that, all examples now get rendered instantly their code snippets apply Prettier formatting, resulting in better documentation performance.
- CSS: Reduced the amount of selectors used for internal css utilities by relying on style*= selectors instead.
- Next.js: Starting with Next.js v15, fonts used in the themes can be loaded using next/font.
- Theming: Added a new --rs-duration-rapid token for the animation duration
- Theming: Updated --rs-color-border-neutral-faded to be more subtle in the default themes
- Theming: Updated colored --rs-color-border-*-faded to be more prominent in the default themes
- trapFocus: Fixed edge cases when screen reader trapping was not disabled for certain event handlers combinations.
- trapFocus: Added contenteditable support and elements with custom keyboard event handlers like text editors.
- Actionable, Button, Link, MenuItem: Added stopPropagation property for handling nested action elements.
- Autocomplete: Added data property for the Autocomplete.Item which is returned in the onItemSelect.
- Badge: Updated outline variant to use faded border colors.
- Button: Aligned ghost buttons padding with other variants.
- Button: Updated outline variant to use faded border colors.
- Button: Added support for the neutral faded props combination.
- Carousel: Fixed scroll snapping causing the carousel to scroll back after navigation.
- DropdownMenu, Popover, Tooltip: Added originCoordinates support to programmatically control the position of the content.
- DropdownMenu, Popover, Tooltip: Added contentShift and contentGap to control content position relatively to the triggger.
- DropdownMenu, Popover, Tooltip: Added automatic overflow: auto detection when deciding in which container to render.
- DropdownMenu, Popover, Tooltip: Updated outside click handlers to only trigger when component active.
- DropdownMenu, Popover, Tooltip: Sped up the opening and closing transitions.
- DropdownMenu, Popover: Prevent focus ring from appearing when closing content with Escape while using mouse before.
- DropdownMenu: Added attributes.ref support.
- DropdownMenu: Added support for all DropdownMenu.Item props in DropdownMenu.SubTrigger.
- Grid: Added attributes.style support for Grid and Grid.Item
- Modal, Overlay: Added onAfterOpen and onAfterClose handlers that get triggered after the transition is complete.
- Modal, Overlay: Sped up the opening and closing transitions.
- Reshaped provider: added support for scoped dark mode inside multiple nested Reshaped providers.
- ScrollArea: Resolved an issue with the scroll thumb updates during the dynamic content resizing
- ScrollArea: Fixed an issue with incorrect x, y coordinates return in the onScroll handler.
- Table: Added Table.Row onClick support.
- Tabs: Updated design of the mouse navigation control when items don't fit into the container and fixed auto scrolling edge cases.
- Tabs: Added className and attributes for Tab.Panel.
- Tabs: Updated elevated-pills variant to have consistent height with other components.
- TextField: Resolved edge cases with the attachments order.
- TextField: Updated attachments to focus on the input when clicked.
- View: Added inset="auto" support.
Don't forget to regenerate your custom themes to receive all theming-related updates.
We're introducing a new Grid utility to enhance your experience when working with CSS Grid. It supports all standard grid properties, such as row and column templates, template areas, individual column sizes, and auto-flow values. All these properties natively support responsive value syntax.
to see position fallbacks
In our previous release, we introduced numerous improvements to the Tooltip, Popover, Autocomplete, and DropdownMenu components. This time, we're adding even more enhancements, focusing on their dynamic behavior, shadow DOM support, and performance. All changes listed under Flyout apply to all four components:
- Flyout: Improved position calculation for triggers that transform on click.
- Flyout: Switched to using vanilla event listeners for triggers, allowing you to pass additional custom event handlers without needing to manually merge them.
- Flyout: Fixed the blur event for content-menu hover flyouts that contain no focusable elements.
- Flyout: Added automatic shadow DOM detection instead of relying on containerRef.
- Flyout, trapFocus: Added shadow DOM support for keyboard navigation.
- Flyout: Improved position fallback order when content doesn't fit into the viewport, based on the position default value.
- Flyout: Added a fallbackPositions property to manually select available fallback positions. The forcePosition property is now deprecated.
- Flyout: Introduced a history for the last used fallback to prevent content from reverting to the default position when none of the fallbacks fit the viewport.
- Flyout: Fixed an edge case where controlled flyouts were blocked from closing after being set to inactive.
- Flyout: Optimized the internal resize observer to be active only when rendered.
- Popover: Added initialFocusRef to focus an element when the popover content is opened.
We have added new functionality to existing components. Here are a few highlights, with more improvements listed in the next section.
Added a large size option for the Loader component, intended for use in larger page areas instead of the Skeleton.
Introduced a multiline flag for the TextField and Autocomplete components to display selected values.
The Divider component now supports children and contentPosition properties for displaying contextual labels or components.
The Modal and Overlay components can now be rendered within a specified containerRef, enabling scroll lock specifically for the container element.
- Added a types field to package.json for the old module resolution.
- Added documentation pages with examples of integrating with recharts and @tanstack/react-table
- Switched back to handling focus ring styles based on the data-rs-keyboard attribute to address Safari :focus-visible edge cases.
- Source code: Updated all package dependencies and devDependencies.
- Theming: Typography rem values are now based on a 16px base value to better align with browser and Tailwind defaults.
- Theming: Updated the generated background-neutral-faded color to be slightly lighter.
- Accordion: Fixed animation edge cases.
- Actionable: Added a disableFocusRing property.
- Autocomplete: Added an onBackspace handler for easier deletion of selected values.
- Autocomplete: Added an instanceRef property to programmatically open and close the autocomplete value list.
- Badge: Added neutral color to the typings.
- Button: Fixed Safari edge cases causing icons to glitch on hover.
- FileUpload: Added support for the height property.
- Icon: Fixed width and height overrides.
- Image: Added support for passing attributes.style.
- Modal: Added a visible value for the overflow property.
- Modal, Overlay: Added a reason argument for the onClose handler.
- Pagination: Fixed truncation edge cases for a total number of pages less than 8.
- Reshaped provider: Added a scoped flag to apply all global styles only inside the provider.
- Switch: Fixed the disabled label color.
- Table: Aligned the highlighted row background color with other components.
- Table: Added className and attributes support for Table.Body, Table.Head, and Table.Cell.
- Tabs: Fixed selection indicator transition when caused by DOM event subscriptions.
- Tabs: Slightly increased spacing between buttons for better visual balance in tabs with icons.
- TextField: Added a focused property.
- Toast: Added warning color support.
- View: Added responsive value support for the textAlign property.
- View: Removed the content wrapper when it has only a single child.
- useHotkeys: Fixed the supported codes for modified keys on Windows/Linux.
- useOnClickOutside: Added support for shadow DOM.
- useResponsiveClientValue: Added support for boolean values.
- useResponsiveClientValue: Added support for custom theme viewport values.
- useScrollLock: Improved scroll lock behavior for iOS Safari.
We've introduced a new Resizable utility for managing layouts with dynamically sized panels. It supports both row and column orientations, accommodates any number of panels and nested layouts, and allows you to customize drag handles to fit your product's requirements.
In response to numerous requests, we've expanded our handling of additional edge cases and composition scenarios for all flyout components: Popover, Tooltip, Autocomplete, and DropdownMenu. These enhancements also apply to any custom components you've built on top of these primitives.
Here's a quick demo showcasing how some of the new features work together, followed by a full list of improvements:
- Flyout: Enhanced attribute and event handler resolution for multiple flyout components using the same trigger.
- Flyout: Improved position calculations for fixed containers not rendered at top: 0.
- Flyout: Added automatic resolution for triggers rendered inside shadow DOM.
- Tooltip, Popover, DropdownMenu: Enhanced position calculations for composition edge cases.
- Tooltip: Tooltips now display instantly when moving between triggers within a global cooldown timeout.
- Tooltip: Introduced a disabled flag to hide the tooltip when a Popover on the same trigger becomes active.
- Tooltip, Popover, DropdownMenu: Added a containerRef property to control where content is rendered in the DOM.
- Popover, DropdownMenu: Added an updatePosition method to instanceRef to dynamically adjust content based on trigger position or size.
- Tooltip, Popover: Introduced a disableContentHover option to hide content when the mouse moves into the content area.
- Tooltip, Popover: Ensured focus events are triggered only when keyboard mode is active.
- Popover, DropdownMenu: Introduced new Popover.Dismissible and DropdownMenu.Dismissible compound components that automatically connect to component state.
- Popover: Fixed nesting edge cases when using Popover inside a Tooltip.
- Popover, DropdownMenu: Added a disableCloseOnOutsideClick flag.
We have added a vertical orientation for the Slider component, enabling new use cases like volume controls. It pairs well with the new renderValue={false} option, which disables the native value tooltips, allowing you to render the value elsewhere.
- Source code: Updated most dependencies to their latest versions.
- Source code: Updated and simplified the eslint configuration.
- Figma: Updated description links for all components.
- Figma: Fixed unlock icon to use fill instead of stroke
- CSS: Moved global reset styles to the rs.reset layer, reducing specificity when working with style overrides.
- CSS: Switched to :focus-visible where applicable instead of relying on the data-rs-keyboard attribute.
- Theming: Exported types for the full theme definition and individual token names.
- Theming: Added letterSpacing support for typography design tokens in code and Figma.
- Theming: Removed local color scoping for variables in Figma to reduce noise in the library file.
- Theming: Updated typography weight in Figma to use string variables and applied new weight scoping to weight variables.
- Theming: Added css variables syntax for Figma variables
- Autocomplete: Added as a component in Figma instead of just providing a copyable example.
- Button: Fixed CSS conflict for focused elevated buttons.
- Carousel: Renamed CarouselInstanceRef type to CarouselInstance. The old name remains available until the next major release.
- Modal: Added attributes.ref support, previously overridden by an internal ref.
- Modal: Added disableSwipeGesture flag to disable touch events for closing the modal on mobile.
- Modal: Improved swipe-to-close behavior for edge cases in scrollable modals.
- Modal: Fixed swipe-to-close issue when the user is in text selection mode on mobile devices.
- Modal: Added portal render support for shadow DOM.
- Modal: Added disableCloseOnOutsideClick property.
- Modal: Added blurredOverlay property support.
- Overlay: Added blurred property support.
- Overlay: Added portal render support for shadow DOM.
- Overlay: Added disableCloseOnClick property support.
- Slider: Fixed focus state not applying correctly in areas with trapped focus.
- Slider: Added support for false value in renderValue to disable tooltip rendering.
- Text: Added responsive syntax support for the weight property.
- View: Added responsive syntax support for the borderColor property.
We're excited to release Reshaped v3.0 today! ✨
Over the past three months, we focused on adopting the latest Figma features in our design library. We improved our theming workflows in both Figma and React. Additionally, we made major overall improvements to the design system.

Look for the ⚡ emoji in the changelog. These changes update the API of components and features and might require attention for your product.
Don't forget to regenerate themes in React and Figma after updating to v3.
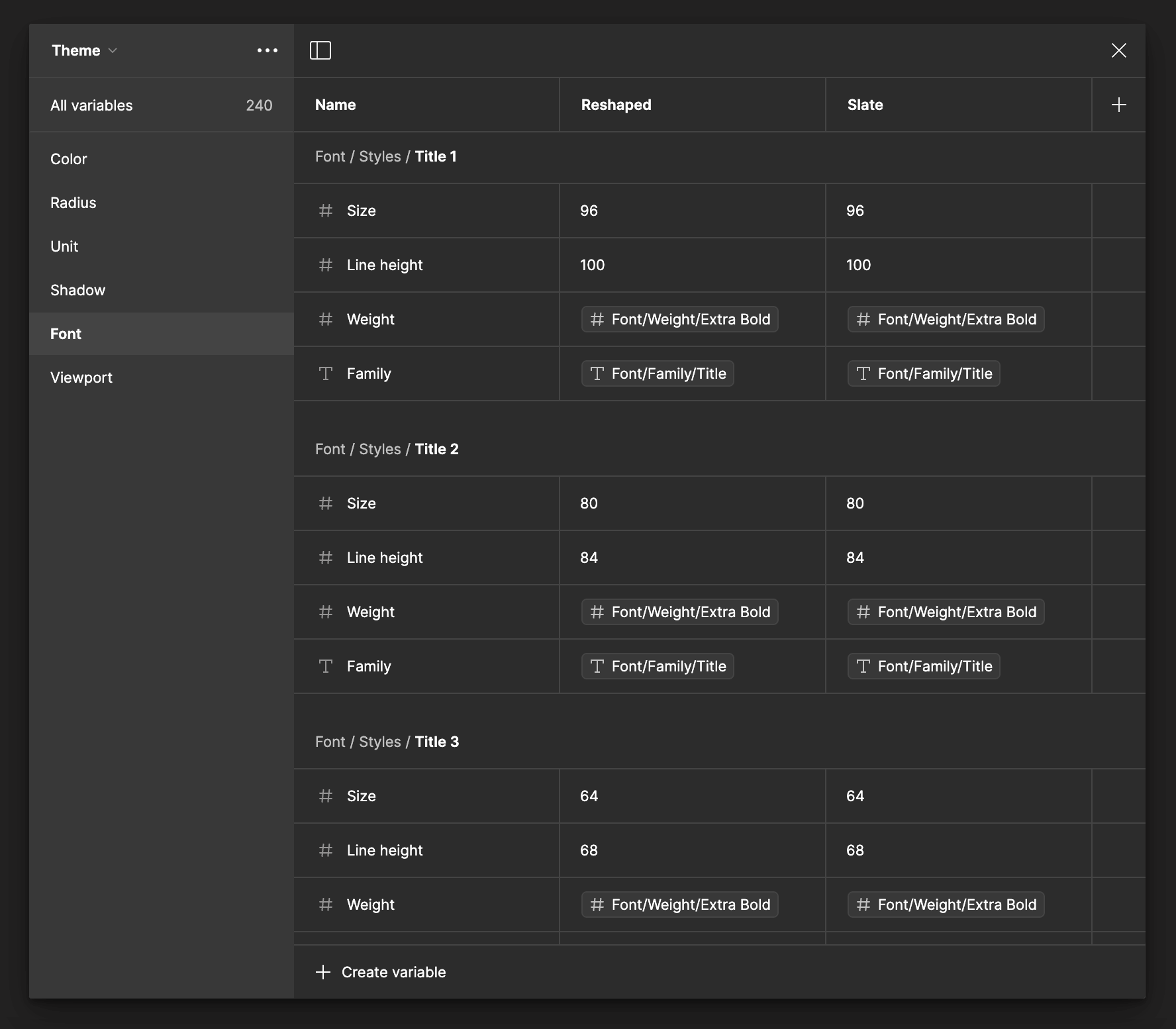
With the latest release of Figma typography variables, we have completed our theming migration to Figma variables. With the new approach to theming, we now distribute a single file with components, styles, and variables. This means you no longer have to manually link theme and component libraries together after they are published in your team. Everything is linked correctly within a single file right after you import it.
With the help of Figma variables, we support up to 4 themes for team licenses and up to 40 themes for enterprise licenses. Each theme supports light and dark mode and allows dynamic mode switching using Figma variable modes.
With full native variables support, we are also deprecating our Figma plugin theming functionality. If you are using more than 4 themes and don't have an enterprise Figma license, we suggest using plugins like Swap variables to apply additional modes to your product mockups.
You can learn more about our setup from our recent post, try it yourself in our Figma library, and read more in the documentation.

While we were quite happy with our default theme, we decided that the Slate theme needed better alignment with the color palette of modern productivity tools. In 3.0, we updated our theming generation algorithm and used it to generate the Slate theme. You will notice that its colors are now smoother and more ambient in dark mode. All generated themes are now also closer to the Slate theme since its neutral colors don't rely on additional hues.
Additionally, we have made multiple improvements to the overall design tokens structure and naming:
- Made raised shadows more subtle to better work for elevated cards.
- Neutral border and background faded colors are now semi-transparent by default to work better across all backgrounds.
- ⚡ rs-color-rgb-border tokens have been removed since they now include alpha by default.
Migration: In case you have an edge case where you need to apply opacity to your border, you can use css color-mix, mixing the border color with transparent. - The generateColors utility now supports passing dark mode values instead of always relying on them being automatically generated.
- ⚡ --rs-unit-radius variables were renamed to --rs-radius.
Migration: Mass replace old variable names when migrating. - ⚡ The unit.radius fields in the reshaped.config.js was renamed to radius.
Migration: Move radius tokens tokens (e.g. unit.radiusSmall) in the config to the radius group (e.g. radius.small) - ⚡ The heavy font weight in the theme configuration was renamed to extrabold.
Migration: Rename the font in the theme cofiguration - ⚡ highlighted color tokens were removed and are now resolved on the component level. Migration: In case you were using highlighted color tokens before, use css color-mix or apply opacity to a separate layer with black / white background.
- The useTheme hook now also exposes rootTheme and setRootTheme for more granular control of the app when using scoped theming.
- reshaped.config.js now supports manually passing onBackground colors.
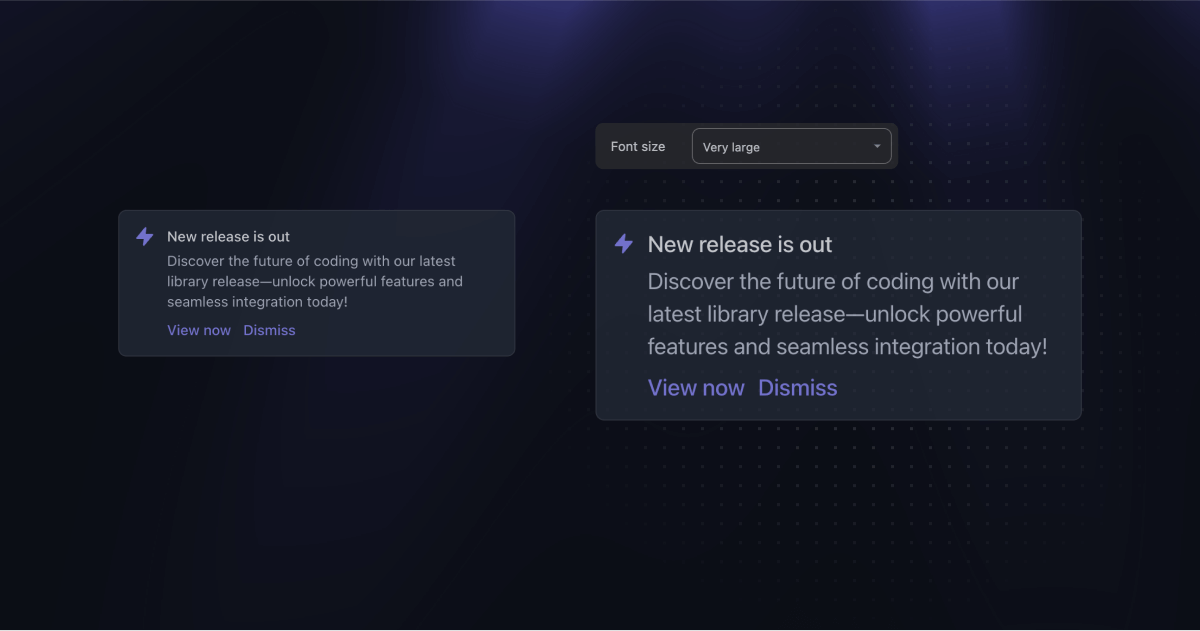
We have migrated our font-size and line-height CSS variables to rem. This means that whenever users change browser font-size accessibility settings, all components will adjust accordingly. All related decorative elements and icons will also align their size and position with the used typography sizes.

To improve the experience of working with iconography, we have switched from a single icon asset component with variants to individual components. All component properties for picking an icon have been updated to swap instance properties. This change makes it much easier to add custom icons to the library when building your product. You will now also see visual previews when selecting an icon for your components.
Migration: In the Reshaped component instances using icons, pick the correct icon to be used using the new swap instance properties. In case you have your own components exposing icons as a property, update them to also use instance swapping.
- ⚡ General: Switched to using the exports field in package.json instead of moving the build output to the root repository folder. Migration: Depending on your bundler / framework setup, you will likely need to switch your tsconfig.json moduleResolution to Bundler.
- Types: Improved attributes typing to better work as a subset of React.HTMLAttributes
- Slot, Figma: Added new Slot components supporting auto layout wrapping.
- Actionable: Migrated the focus ring implementation to :focus-visible instead of a custom JS solution.
- Alert: Increased the gap before actions when using the inline layout.
- Autocomplete: Added onInput event handler support.
- Badge: Relaxed the types to support passing dismissAriaLabel while onDismiss is undefined.
- Badge: Added ref support for integration with routing libraries.
- Badge: Fixed onClick triggering together with onDismiss.
- ⚡ Button: Merged black and white colors into a single media color.
Migration:: Rename black and white colors to media. - ⚡ Button: neutral faded button design was moved to neutral outline for better design alignment.
Migration:: Switch color="neutral" variant="faded" buttons to color="neutral variant="outline". If you need it to have a background, you can add an elevated` flag to it. - Button: Improved the media color disabled state.
- Button: Updated highlighted style values.
- Card, Figma: Improved content clipping.
- Container: Added align, justify, height, and maxHeight property support from View for better control over its content.
- DropdownMenu: Added automatic position handling inside position: sticky.
- Icon, Figma: Added on-background variants to avoid manual color overrides.
- Icon, Figma: Fixed color overrides edge cases.
- ⚡ Hidden: Switched implementation to display: contents. Removed displayStyle property and render props children format since they're no longer required.
Migration: Remove displayStyle properties used. Switch from render props to regular children approach. - Link: Added warning color support.
- MenuItem: Aligned the medium size border radius with other components.
- MenuItem: Updated highlighted and selected style values.
- Modal: Added full-screen position support.
- Modal: Added a way to disable auto-focusing on the first element inside the content area and focus on the whole modal instead.
- Modal: Added ariaLabel support.
- Modal: Added onOpen handler for custom focus management.
- Overlay: Added onOpen handler for custom focus management.
- PinField: Fixed the first interaction with the field when all values are pre-filled on mount.
- Popover: Added automatic position handling inside position: sticky.
- ⚡ Progress: Renamed white color to media.
Migration: Replace white color with media - ScrollArea: Fixed thumb opacity for hover display style.
- Slider: Updated thumbs positioning to not cause parent container overflow when there is no space on the sides.
- Slider: Fixed horizontal scrollbar appearing in Safari for sliders with long tooltip values.
- Text, Figma: Added white color variant.
- TextArea: Fixed the field stretching too wide when it has a multiline value without spaces.
- TextField: Removed focus ring in the headless variant.
- Tooltip: Text prop is now optional and tooltip won't be triggered if text is not passed.
- Tooltip: Added automatic position handling inside position: sticky.
- useHotkeys: Added support for triggering callbacks while holding the shortcut pressed.