Tokens Studio integration

For bigger teams, we recommend looking into more sophisticated Figma theming plugins. The most common approach right now is to use Tokens Studio, which lets you import the themes data from the style libraries and store themes using external storage. This means all your team members will be able to fetch the tokens from a single storage and automatically receive updates in the future.
For the best experience working with themes, we recommend using the Pro version of Tokens Studio, as it provides multiple important features. Let's go through the typical setup of the plugin with Reshaped.
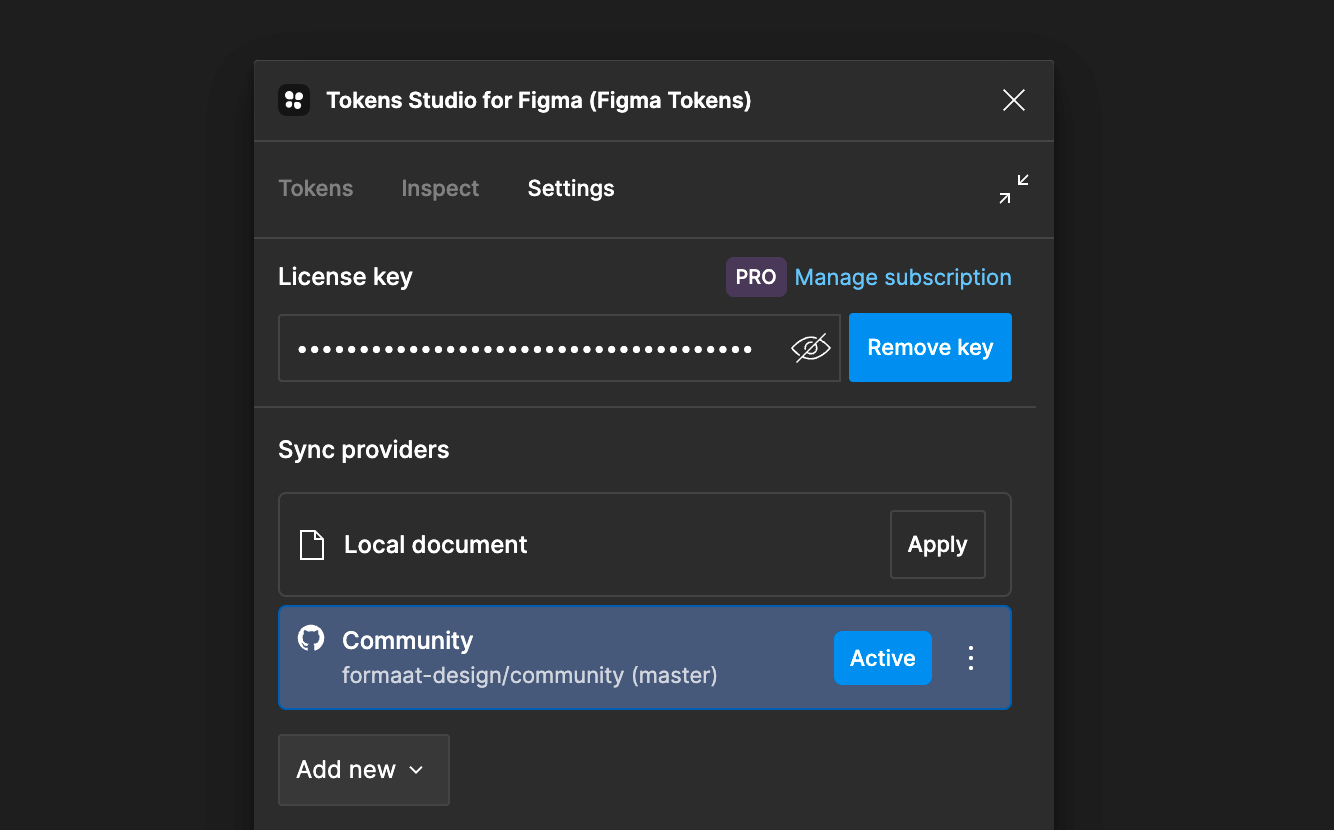
Start by enabling an external storage of your choice to store the tokens data. In the screenshot, we use GitHub for storing the themes since it provides more granular control over fetching and uploading the tokens data.
- Open the plugin settings and press the "Add new" button in the sync providers section.
- Fill out the form with the data from the selected sync provider.
- This should switch you to the new provider. If your data is not syncing at some point in the future, return here to check if the sync provider is active.

For more detailed steps, check the official Tokens Studio documentation:
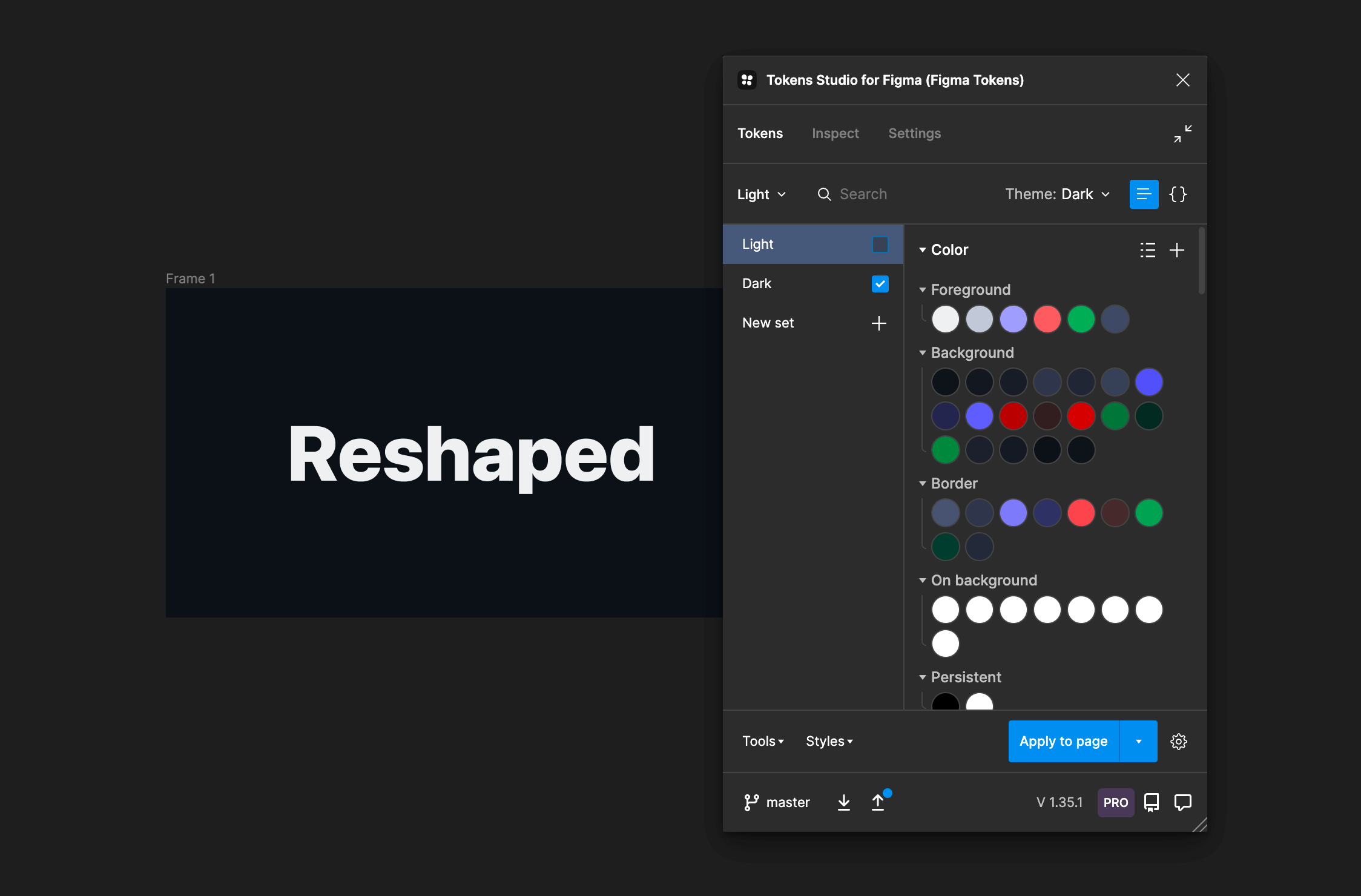
Now that synchronization is ready, you can start adding themes to the plugin. Note that we're using the Pro version of the plugin in this example, as it provides access to swapping native Figma styles and the theme management feature.
- Open the Reshaped light mode library. Ensure it was published as a library during the installation steps.
- Enable the "Swap styles" setting in the bottom right corner of the plugin.
- Add a new empty token set to the list.
- Open the "Styles" menu and "Import styles" to add all values to the light token set.
- In the theme management menu, create a new theme using the light token set.
- In the same menu, edit the created theme, select the styles tab, and attach the listed styles. This way, the plugin will be able to swap native Figma styles.
- Sync the data with your external storage.
- Repeat the same for the dark mode.
With both color modes added, you can now go to any other file and start using the plugin there. Ensure that your plugin is still using the same sync provider in those files.
You can switch the theme in the theme management menu and pick a different page. This should automatically switch styles in your file.