Theming in Figma
Most of the time, you will need to use Reshaped with a custom theme that matches your brand. By default, Reshaped provides two themes in Figma with automatic dark mode support. You can use them as a solid starting point to create a custom theme and apply it to your product.
- Open the Reshaped file.
- Open the Figma variables panel and create a new mode for your theme.
- Modify the values you would like to change in your custom theme.
- Publish the changes and select your theme when designing your product. You can also set your theme as the default mode in Figma, and it will be used automatically when you insert components.
Based on current Figma limitations, Reshaped supports up to 4 themes with light and dark modes each for team Figma licenses and up to 40 themes for enterprise Figma licenses. If you need more than 4 themes with a team license, you can store them in multiple files and switch between the files manually or using Figma theming plugins like Tokens Studio.
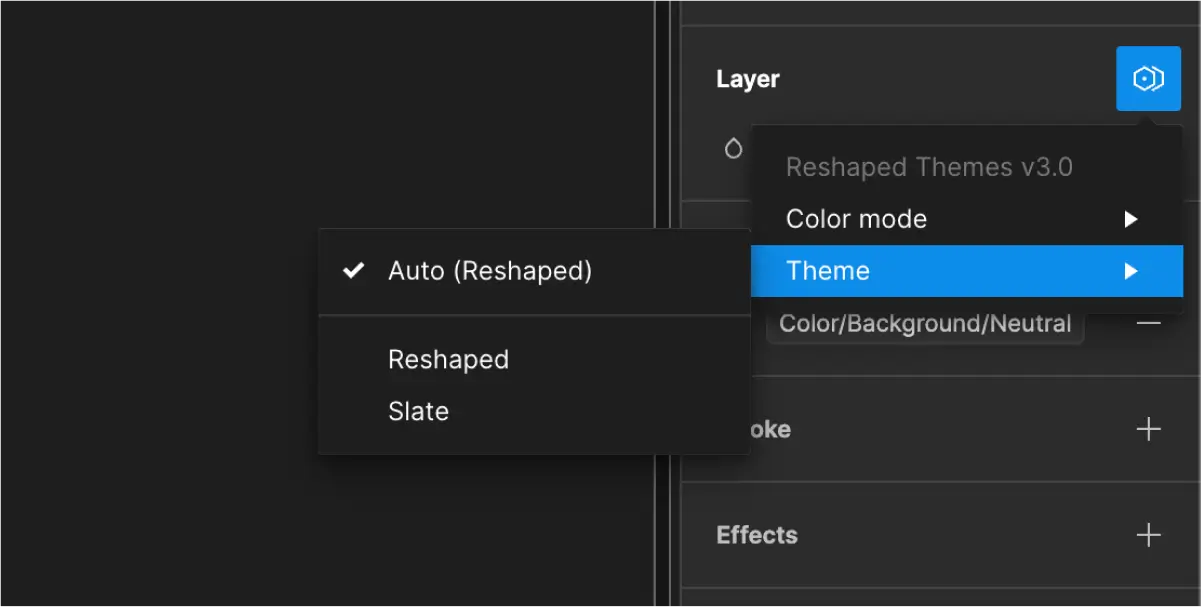
Figma theming in Reshaped relies completely on native features, such as variable modes, variable collections, and styles. Anywhere in your design, you can switch between themes and their color modes.


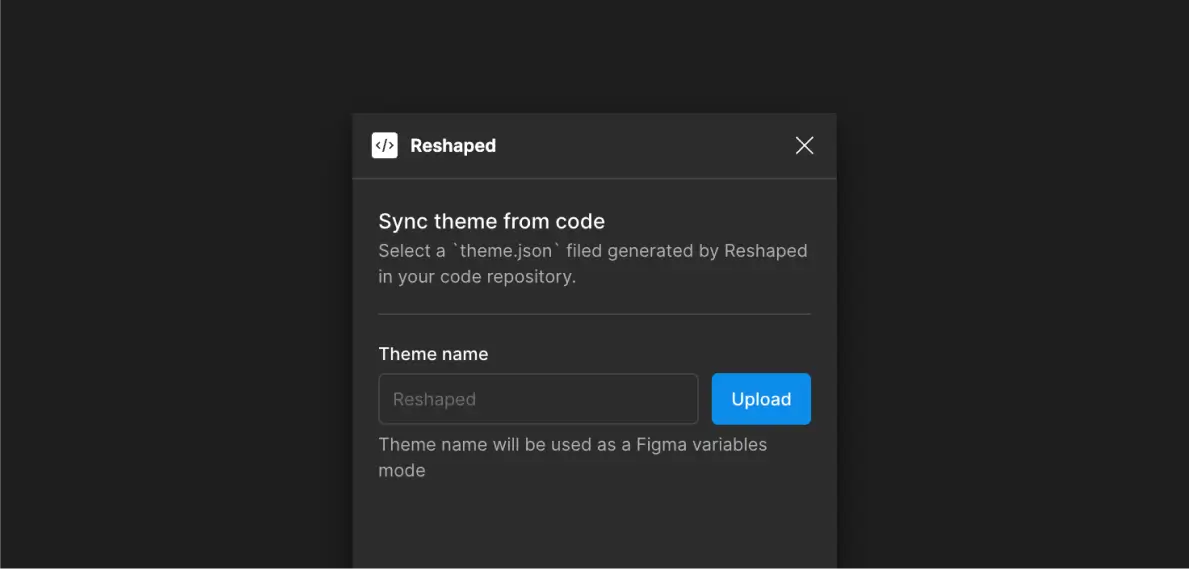
We've built a Figma plugin that lets you quickly sync any theme created in code, including automatically generated themes. It allows you to import the build output from the React theming and generate a new variable mode based on the imported values. Make sure to run this plugin in the Reshaped file since it also provides you with the styles setup that doesn't change when you import new themes. Download it from the Figma Community.